How can you share the results of your poll live with webinar participants?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2022-04-04 06:54 AM
I want to be able to show my webinar participants the live count of the votes on the poll - I'm sure I have seen someone do this but I can't find anything about it online. Would be very grateful if somebody could point me in the right direction.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2022-04-04 05:05 PM
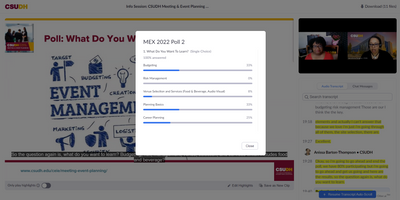
Hello! Yes, you can share your poll results in the webinar, and in the cloud recording of the webinar after:
The viewer can also click the Polls icon in the lower right corner of the playback:
However, it will not show up in livestreams/recordings to external services like YouTube or Facebook:
https://youtu.be/C8HyiUU5IYQ?t=1061
(💡 When I host, I purposely read the question, answer options, and results out loud for visually impaired users and those watching the recordings/streams outside of Zoom.)
Hope this helps!
Anissa • Zoomologist • @anissat
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024-02-22 05:57 AM
How? How can viewers see live poll results from all participants? Is there a setting I need to enable?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024-02-26 06:15 AM
I don't believe hosts/alt hosts/co-hosts can participate in polls.
You'd have to show them all the results after you end the poll, or maybe try sharing your entire screen, including Zoom toolbars. I'm not sure if that would work or not.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024-02-22 06:03 AM
I don't believe you can show the live numbers as people are voting in the poll, I think you can only show numbers/totals to everyone after you end the poll.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024-02-22 06:06 AM
unless they are a host, right? Because hosts can see. So what if I made all participants a host? What would be the downfall?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024-03-29 09:26 AM
Did anyone find the solution yet as I am unable to find any? I want to show live polling to all audience and its really important.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2024-03-29 09:33 AM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Live Polling Integration</title>
<!-- Include Zoom Web SDK -->
<script src="https://source.zoom.us/zoom-meeting-1.9.0.min.js"></script>
</head>
<body>
<h1>Live Polling</h1>
<div id="pollResults"></div>
<script>
// Initialize Zoom Web SDK
ZoomMtg.setZoomJSLib('https://source.zoom.us/zoom-meeting-1.9.0.min.js', '/av');
ZoomMtg.preLoadWasm();
ZoomMtg.prepareJssdk();
// Fetch and display poll results
function fetchPollResults() {
// Example: Fetch poll results from your backend API
const pollResults = {
option1: 25,
option2: 40,
option3: 35
};
// Display poll results
const pollResultsDiv = document.getElementById('pollResults');
pollResultsDiv.innerHTML = `
<h2>Poll Results</h2>
<ul>
<li>Option 1: ${pollResults.option1}%</li>
<li>Option 2: ${pollResults.option2}%</li>
<li>Option 3: ${pollResults.option3}%</li>
</ul>
`;
}
// Call fetchPollResults() periodically to update results
setInterval(fetchPollResults, 5000); // Update every 5 seconds
</script>
</body>
</html>