Zoomtopia is here. Unlock the transformative power of generative AI, helping you connect, collaborate, and Work Happy with AI Companion.
Register now-
Products
Empowering you to increase productivity, improve team effectiveness, and enhance skills.
Learn moreCommunication
Productivity
Apps & Integration
Employee Engagement
Customer Care
Sales
Ecosystems
- Solutions
By audience- Resources
Connect & learnHardware & servicesDownload the Zoom app
Keep your Zoom app up to date to access the latest features.
Download Center Download the Zoom appZoom Virtual Backgrounds
Download hi-res images and animations to elevate your next Zoom meeting.
Browse Backgrounds Zoom Virtual Backgrounds- Plans & Pricing
- Solutions
-
Product Forums
Empowering you to increase productivity, improve team effectiveness, and enhance skills.
Zoom AI CompanionBusiness Services
-
User Groups
Community User Groups
User groups are unique spaces where community members can collaborate, network, and exchange knowledge on similar interests and expertise.
Location and Language
Industry
-
Help & Resources
Community Help
Help & Resources is your place to discover helpful Zoom support resources, browse Zoom Community how-to documentation, and stay updated on community announcements.
-
Events
Community Events
The Events page is your destination for upcoming webinars, platform training sessions, targeted user events, and more. Stay updated on opportunities to enhance your skills and connect with fellow Zoom users.
Community Events
- Zoom
- Products
- Zoom App Marketplace
- Re: when loading ZoomMtg.prepareJssdk (); it sends...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Effective January 9th, 2026 through January 22nd, 2026: The Zoom Community is currently in read-only mode with login disabled, to deliver you a new and improved community experience!
The site is still accessible to view, however, the ability to login, create content, or access your community account is temporarily unavailable. We appreciate your patience during this time. If seeking support, please browse existing community content or ask our Zoom Virtual Agent.
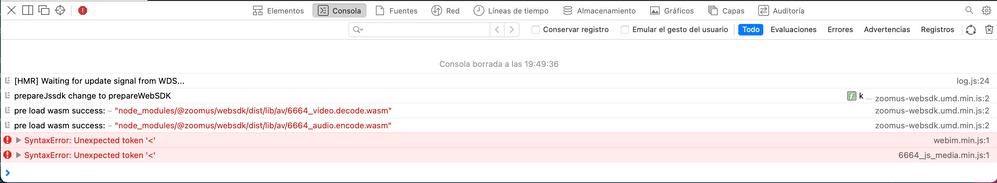
when loading ZoomMtg.prepareJssdk (); it sends me two errors in the browser console.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-07-07
11:01 AM
- last edited on
2022-01-25
09:51 AM
by
![]() Bri
Bri
I am integrating @ zoomus / websdk in Vue3 guided by the project loaded in Vue2 Github, when loading everything making the corresponding version adaptations it throws an error in the browser console and does not allow me to continue with the development, I am realizing that The error throws it to me when adding the ZoomMtg.prepareJssdk () component, after this it stays on a black screen and does not allow to perform any operation, I cannot even see what ZoomMtg.init () throws in the console.
Annex the code used in the project:
<template>
<h1>Zoom WebSDK Sample Vue.js 2</h1>
<button @click="getSignature">Join Meeting</button>
<div id="zmmtg-root"></div>
<div id="aria-notify-area"></div>
</template>
<script>
import {
ZoomMtg
} from '@zoomus/websdk';
import axios from "axios";
ZoomMtg.setZoomJSLib('node_modules/@zoomus/websdk/dist/lib', '/av')
ZoomMtg.preLoadWasm();
ZoomMtg.prepareJssdk();
export default {
data() {
return {
apiKey: "",
leaveUrl: "http://localhost:8080",
meetingNumber: "123456789",
passWord: "",
role: 0,
signatureEndpoint: "http://localhost:3000/zoom",
userEmail: "",
userName: "Vue.js"
}
},
methods: {
getSignature() {
axios.post(this.signatureEndpoint, {
meetingNumber: this.meetingNumber,
role: this.role
})
.then(res => {
this.startMeeting(res.data);
})
.catch(error => {
console.log(error);
});
},
startMeeting(signature) {
document.getElementById("zmmtg-root").style.display = "block";
ZoomMtg.init({
leaveUrl: this.leaveUrl,
isSupportAV: true,
success: (success) => {
console.log(success);
ZoomMtg.join({
meetingNumber: this.meetingNumber,
userName: this.userName,
signature: signature,
apiKey: this.apiKey,
userEmail: this.userEmail,
passWord: this.passWord,
success: (success) => {
console.log(success);
},
error: (error) => {
console.log(error);
}
});
},
error: (error) => {
console.log(error);
}
});
}
}
}
</script>
<style>
#zmmtg-root {
display: none;
position: absolute;
}
</style>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
2021-07-12 02:53 PM
Hello Yeifer, and welcome to the Zoom Community!
I have to guess as to what might be going on since the error doesn't typically appear. Based on similar posts in devforum.zoom.us, which is another location you can use to chat with other developers, including the Zoom Developer Advocates, the most likely cause of this error is that the init is getting processed before the resources are loaded. Can you please try putting in a few second timeout before the init to see if that resolves your issue?
Thanks.
- API support needed: Creating "All Hosts Available" Booking page via scheduler API in Zoom Scheduler
- Feature Request: In-App Confirmation Capture in Zoom Phone System
- Security Settings assistance in Zoom Meetings
- WebGL Context Limit Reached When Rendering Multiple Participant Videos Using Zoom Video SDK (React + in Zoom Meetings
- Meetings not starting on Ubuntu in Zoom Meetings